Typography
For websites, use the Google font Open Sans. Note: print media uses the Myriad Pro font.
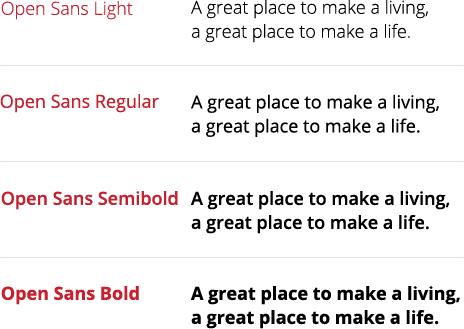
Since Myriad Pro is not a standard Windows font, the font Open Sans will be used. Open Sans is a free Google sans serif typeface designed by Steve Matteson. Open Sans was designed with an upright stress, open forms and a neutral, yet friendly appearance. It was optimized for print, web, and mobile interfaces, and has excellent legibility characteristics in its letterforms.
Heading 1 example
Cumh sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Etiam porta sem malesuada magna mollis euismod. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa jrisus. Donec ullamcorper nulla non metus auctor fringilla.
Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Aenean lacinia bibendum nulla sed consectetur. Nulla vitae elit libero, a pharetra augue. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Maecenas sed diam eget risus varius blandit sit amet non magna.Cumh sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Etiam porta sem malesuada magna mollis euismod. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa jrisus. Donec ullamcorper nulla non metus auctor fringilla.
Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Aenean lacinia bibendum nulla sed consectetur. Nulla vitae elit libero, a pharetra augue. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Maecenas sed diam eget risus varius blandit sit amet non magna.
Heading 2 example
Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit.
- Nibh Amet Mattis
- Nibh Amet Mattis
- Nibh Amet Mattis
- Nibh Amet Mattis
- Nibh Amet Mattis
- Nibh Amet Mattis
- Nibh Amet Mattis
Heading 3 example
Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Aenean lacinia bibendum nulla sed consectetur. Nulla vitae elit libero, a pharetra augue. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Maecenas sed diam eget risus varius blandit sit amet non magna.Cumh sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Etiam porta sem malesuada magna mollis euismod. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa jrisus. Donec ullamcorper nulla non metus auctor fringilla.
Heading 4 example
Cumh sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Etiam porta sem malesuada magna mollis euismod. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa jrisus. Donec ullamcorper nulla non metus auctor fringilla.
Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Aenean lacinia bibendum nulla sed consectetur. Nulla vitae elit libero, a pharetra augue. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Maecenas sed diam eget risus varius blandit sit amet non magna.
Text formatting
Bold and italic
The first rule of bold and italic is to use bold and italic as little as possible. They are used to emphasize text — but if too much is emphasized, then the user can't figure out what's really important.
- Use <em> to emphasize words or phrases within paragraph text, making the text italic. This is preferable to bold in most cases.
- <strong> can be used to show that a word or phrase has strong importance.
- Never use bold and italic together on the same text.
- Titles should be italicized using <cite>, instead of <em>. It looks the same on the screen, but it is read differently to blind users who are using screenreaders, and it means something different to search engines.
- Use italics for titles of City documents, or compositions, including books, movies and songs. Do not use quotation marks around such titles.
- Do not use italics or quotation marks around names of newspapers, magazines, reference books, catalogues or the Bible.
Other text formatting
- Underlined text is reserved for links. Never underline non-link text on web pages or on documents available online.
- Use <sup> for superscript, such as ©Copyright and <sub> for subscript, such as H 2 O
- Avoid using strikethrough (strikethrough) as it's confusing to readers.
- Limit text in ALL CAPS, unless it's an acronym.
- Never change the font size of text in SharePoint. It is already set to the correct size for any particular element (h1, paragraph, etc.).
- Spacing text in strange ways will make it impossible for a screenreader to read. Example: writing "W E L C O M E" by putting spaces between the letters. However, you could achieve the same effect with CSS if you really need to.
Web typeface
Since Myriad Pro is not a standard Windows font, the font Open Sans will be used. Open Sans is a free Google sans serif typeface designed by Steve Matteson. Open Sans was designed with an upright stress, open forms and a neutral, yet friendly appearance. It was optimized for print, web, and mobile interfaces, and has excellent legibility characteristics in its letterforms.

Office typeface
Arial is installed as a standard system font on all Windows PC and Mac OS based computers. Because Arial is readily available on all systems, it should be used for all internal office communications using templates, email or for creating office reports or PowerPoint presentations.

