Data visualization colour palette
A categorical colour palette is used for non-numerical data that has distinct categories with no specific order (nomial data). Use this palette for data that does not need to be associated with a specific colour.

Colour palettes for different types of data
Nominal data

- Non-numerical data has distinct categories, no specific order
- ❌ Do not use a sequential or diverging colour palette
- ✅ Use the categorical colour palette on this page for this type of data.
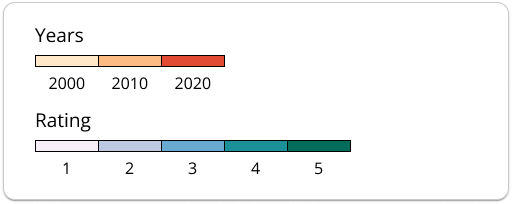
Ordinal data

- Non-numerical data has distinct categories, has a specific order
- ❌ Do not use a categorical colour palette
- ✅ Use the sequential or diverging colour palette for this type of data.
Interval data

- Numerical data has distinct categories, has a specific order, has equal spacing between values.
- ❌ Do not use a categorical colour palette
- ✅ Use the sequential or diverging colour palette for this type of data.
Ratio data

- Numerical data with distinct categories, has a specific order, has equal spacing between values, has a true zero.
- ❌ Do not use a categorical colour palette
- ✅ Use the diverging or sequential colour palette for this type of data.
Guidance for content authors
- Chart components on AEM are already set up to use this colour palette when you insert it on a page.
- For inforgraphics that are created on third-party tools such as infogram or PowerBI, use colours in the sequence defined from 1 up to 8 categories.
- Hex values for light and dark backgrounds are available for your context.
- Considerations for inforgraphics made on inforgram are found here. (link coming soon)
- Colour alone doesn't make visualizations accessibly for the public.
- Combine this palette with other elements like a background-coloured border and distinct shapes or patterns to make an accessible visualization.
Guidance for designers and developers
- Colours are available in code and on Figma.
- Use design tokens in the sequence defined from 1 up to 8 categories.
- You can switch between light and dark values using relevant controls in your platform.
- Prioritize using design tokens over hex values when they are available.
- Colour alone doesn't make visualizations accessible to the public.
- Combine this palette with other elements like a background-coloured border and distinct shapes or patterns to make an accessible visualization.
Usage
Do
Use this colour palette for data that has up to 8 categories. Please contact the UX team for guidance on data with more than 8 categories.

Don't
Use this palette for other data types. General guidance on using colour for other types of data can be found above.

Do
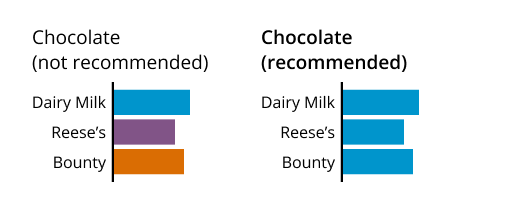
Group data and their categories as much as possible. This makes it simpler for your message to be communicated to users.

Don't
Use colour to separate axis labels (if present) into categories.

Do
Use these colours with other accessibilty guidelines for data visualizations. Combine this palette with other elements like a background-coloured border and distinct shapes or aptterns to make an accessible visualization.

Don't
Make data visualizations with colour as the only element that used can distinguish data points with.

Categorical data visualizations
Use categorical chart colours when you need to differentiate two or more unrelated data categories from each other.
Description
Light value
Dark value
Category 1
Design token: colour-chart-category-1
Use in the strict sequence only.
HEX: #0095CC
HEX: #0095CC
Design token: colour-chart-category-1-hover
Hover state. Use in the strict sequence only.
HEX: #0075A1
HEX: #69C9ED
Design token: colour-chart-category-1-pressed
Pressed state. Use in the strict sequence only.
HEX: #006C94
HEX: #8ED6F1
Category 2
Design token: colour-chart-category-2
Use in the strict sequence only.
HEX: #815487
HEX: #A280A5
Design token: colour-chart-category-2-hover
Hover state. Use in the strict sequence only.
HEX: #6E3B75
HEX: #CBB7CD
Design token: colour-chart-category-2-pressed
Pressed state. Use in the strict sequence only.
HEX: #49254F
HEX: #D7C7D8
Category 3
Design token: colour-chart-category-3
Use in the strict sequence only.
HEX: #DA6D03
HEX: #DA6D03
Design token: colour-chart-category-3-hover
Hover state. Use in the strict sequence only.
HEX: #AB570D
HEX: #FBAB73
Design token: colour-chart-category-3-pressed
Pressed state. Use in the strict sequence only.
HEX: #9C500E
HEX: #FFBE93
Category 4
Design token: colour-chart-category-4
Use in the strict sequence only.
HEX: #B43165
HEX: #CD6D8B
Design token: colour-chart-category-4-hover
Hover state. Use in the strict sequence only.
HEX: #96174F
HEX: #E7AEBD
Design token: colour-chart-category-4-pressed
Pressed state. Use in the strict sequence only.
HEX: #5E1833
HEX: #EDC1CC
Category 5
Design token: colour-chart-category-5
Use in the strict sequence only.
HEX: #04A047
HEX: #04A047
Design token: colour-chart-category-5-hover
Hover state. Use in the strict sequence only.
HEX: #037F38
HEX: #68D195
Design token: colour-chart-category-5-pressed
Pressed state. Use in the strict sequence only.
HEX: #037433
HEX: #8DDDAF
Category 6
Design token: colour-chart-category-6
Use in the strict sequence only.
HEX: #136C8C
HEX: #4394B7
Design token: colour-chart-category-6-hover
Hover state. Use in the strict sequence only.
HEX: #19556C
HEX: #9EC2D7
Design token: colour-chart-category-6-pressed
Pressed state. Use in the strict sequence only.
HEX: #183645
HEX: #B4D0E0
Category 7
Design token: colour-chart-category-7
Use in the strict sequence only.
HEX: #B9801D
HEX: #B9801D
Design token: colour-chart-category-7-hover
Hover state. Use in the strict sequence only.
HEX: #93641C
HEX: #F9AF18
Design token: colour-chart-category-7-pressed
Pressed state. Use in the strict sequence only.
HEX: #885B1C
HEX: #FFBE12
Category 8
Design token: colour-chart-category-8
Use in the strict sequence only.
HEX: #C8102E
HEX: #E06460
Design token: colour-chart-category-8-hover
Hover state. Use in the strict sequence only.
HEX: #9A1825
HEX: #F5AAA3
Design token: colour-chart-category-8-pressed
Pressed state. Use in the strict sequence only.
HEX: #61181A
HEX: #F9BEB8

