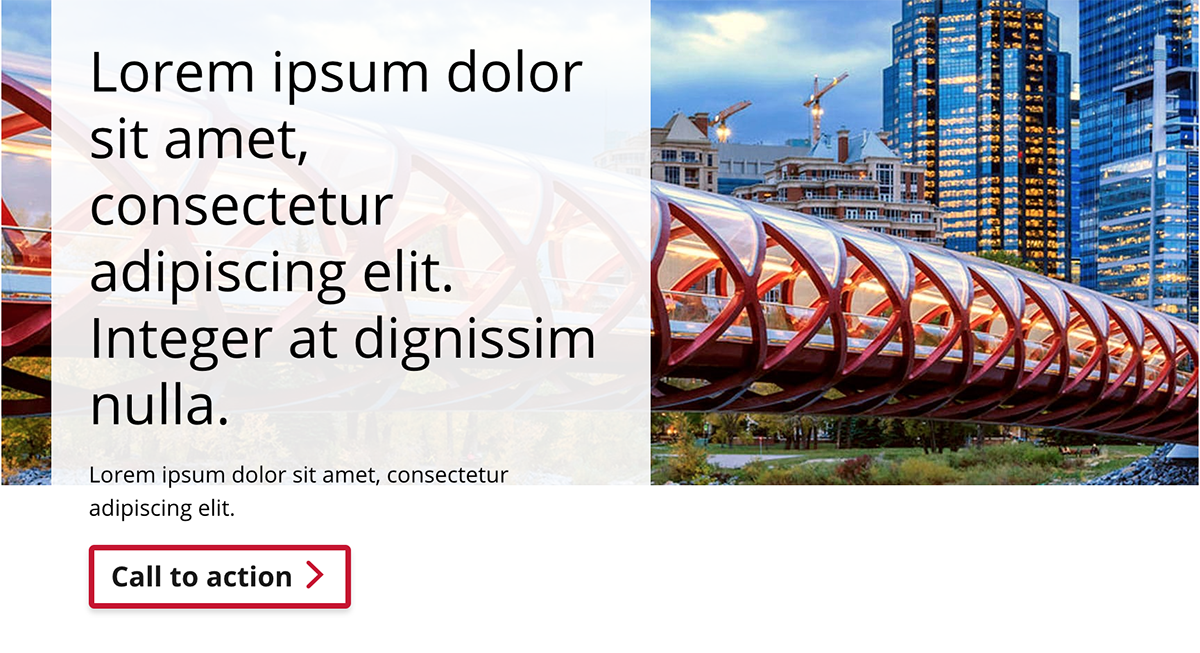
Hero banner
Hero banner
Website visitors browse pages, scanning quickly for useful or interesting information. Pages with little visual interest and a weak title may cause visitors to leave your page quickly.
Hero banners provide a large contextual image with a bolded title to catch visitors' attention. This helps them quickly understand what information is on the page and encourages them to read further.
Component data
Global resources:
cicon-package.zip | bootstrap-grid.css (4.4.1) | jquery-3.6.0.min.js
Component resources:
SCSS files
Functional grouping: Containers
Demo
Configure: select the dropdowns below to display the variety of options that a hero banner supports.
Code
Responsive preview
Usage best practices
Place the hero banner at the top of the page because it is meant to grab users' attention as well as it contains the main page title. For those same reasons, any given page must only contain a single instance of the banner.
Consider using hero banner to:
- help set a visual, emotional and informational tone
- provide a clear introduction to the page
- provide visual context to the page content, helping tell the story
- highlight primary calls to action (if applicable)
Usage examples:
- high profile content pages i.e. section home page/landing pages
- introductions to specific content
| Variation name | Unique features |
|---|---|
| Standard |
|
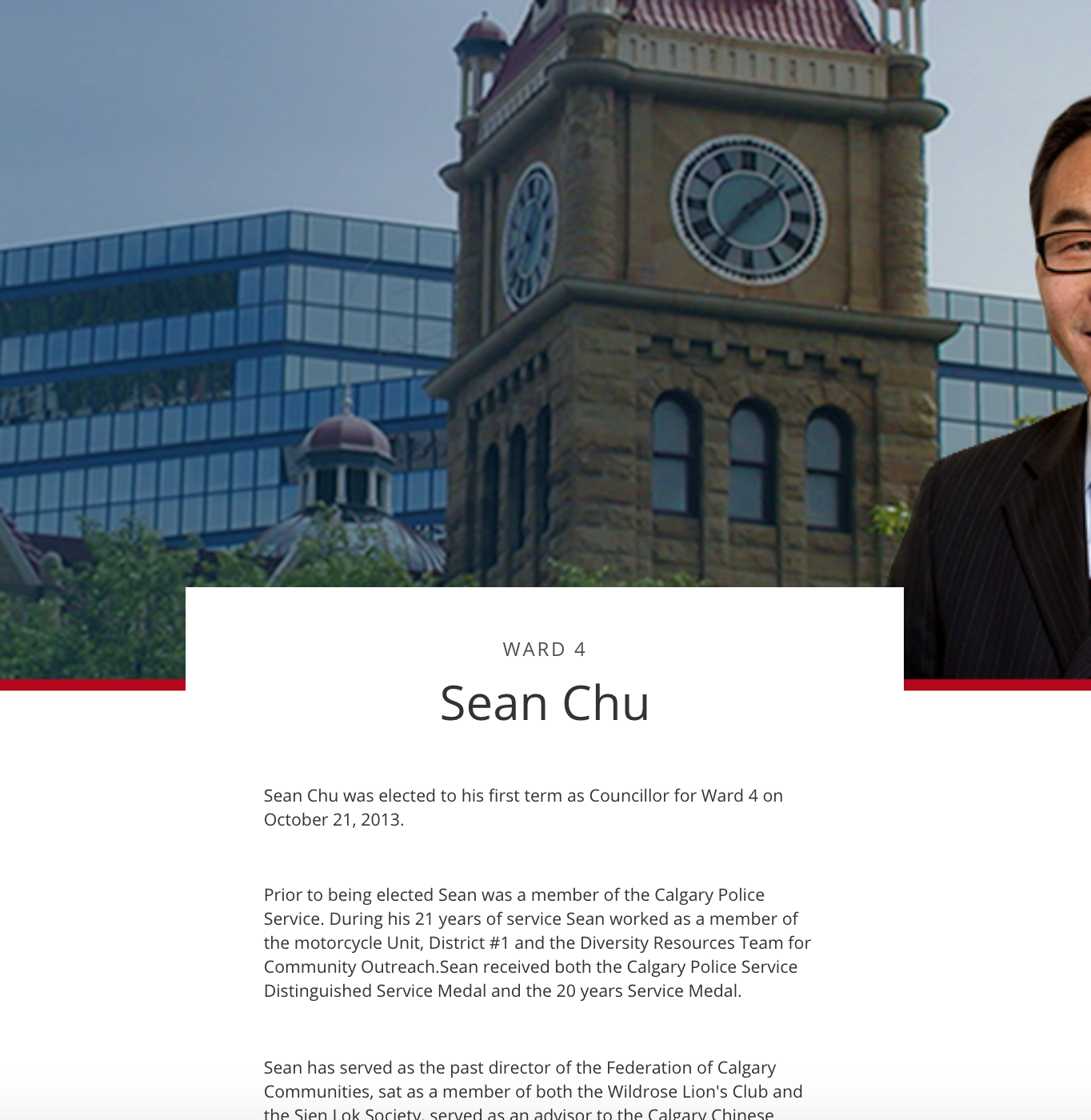
| Long text |
|
| Adaptable |
|
Do
Use high quality images which can scale to fit numerous screen sizes and aspect ratios with plenty of visual white space around the edges.
Use titles that are strong, descriptive and succinct.
Apply character limits on the content to reduce visual clutter:
- Title: 50 characters
- Context title - 50 characters
- Short description - 75 characters
- Body text (long text variation) - unlimited
Don't
Do not use slogans for the banner title as that is the main heading for the page. If you need a banner with a slogan, use the slogan banner instead.
Do not use multiple banners per page.
Do not embed any critical text into the background image.
Do not use images with important details close to the top, bottom or sides of the image, as they could get cropped out at different screen sizes.